This project is hosted on my older website.
For my latest (still-in-progress) work, visit www.karenasmar.com.
CrowdDoing Health & Wellness —
Nature Counter
Driving healthier habits through positioning nature as a prescription
CHALLENGE with CrowdDoing
[text will be up soon]
SOLUTION
[text will be up soon]
CONTEXT
Crowd Doing
July 2020 - Ongoing
TAGS
Civic Engagement,
Customer Research,
Customer Experience,
Concept & Strategy,
UX / UI Design,
Figma
ROLE
Lead Product Designer
& Design Strategist
Summary —
Process05 *
Key Insights —
Research01 *
01
User Research:
Surveys & Interviews
+ Post surveys on social media platforms and conduct interviews with people of different age groups
+ Goal is to gain better insight into people's daily habits, lifestyles, apps currently used, preferences, motivations, time spent in nature, knowledge about health benefits of nature, general interest levels to use nature app etc.
02
Competitor Analysis:
Current Apps on the Market
+ Identify main competitors of our product to better understand the market in which we operate
+ Research competitor apps' structure, features and user experience
+ Identify opportunities through gap analysis
03
Secondary Research:
Scientific Articles
+ Gather and gain better insight into what information to classify, organize and embed into the app
+ Determine requirements for app to be relevant to and used at an institutional level (universities, organizations...)
+ Ensure effectiveness & credibility of content & flow
Results of Survey & Key Insights
Analysis —
Define02 *
Synthesis —
Design03 *
Information Architecture
User Flow
Design Development —
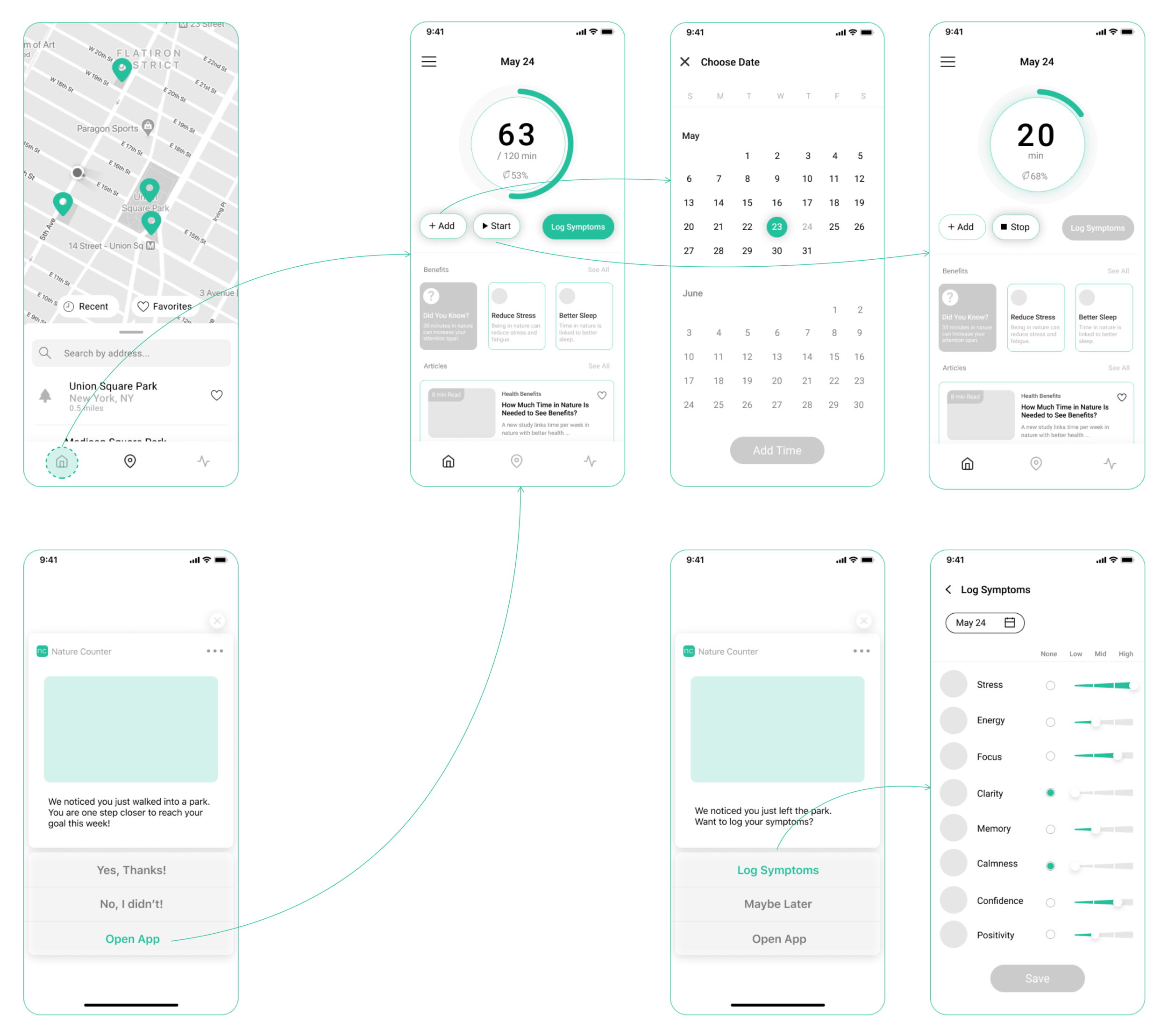
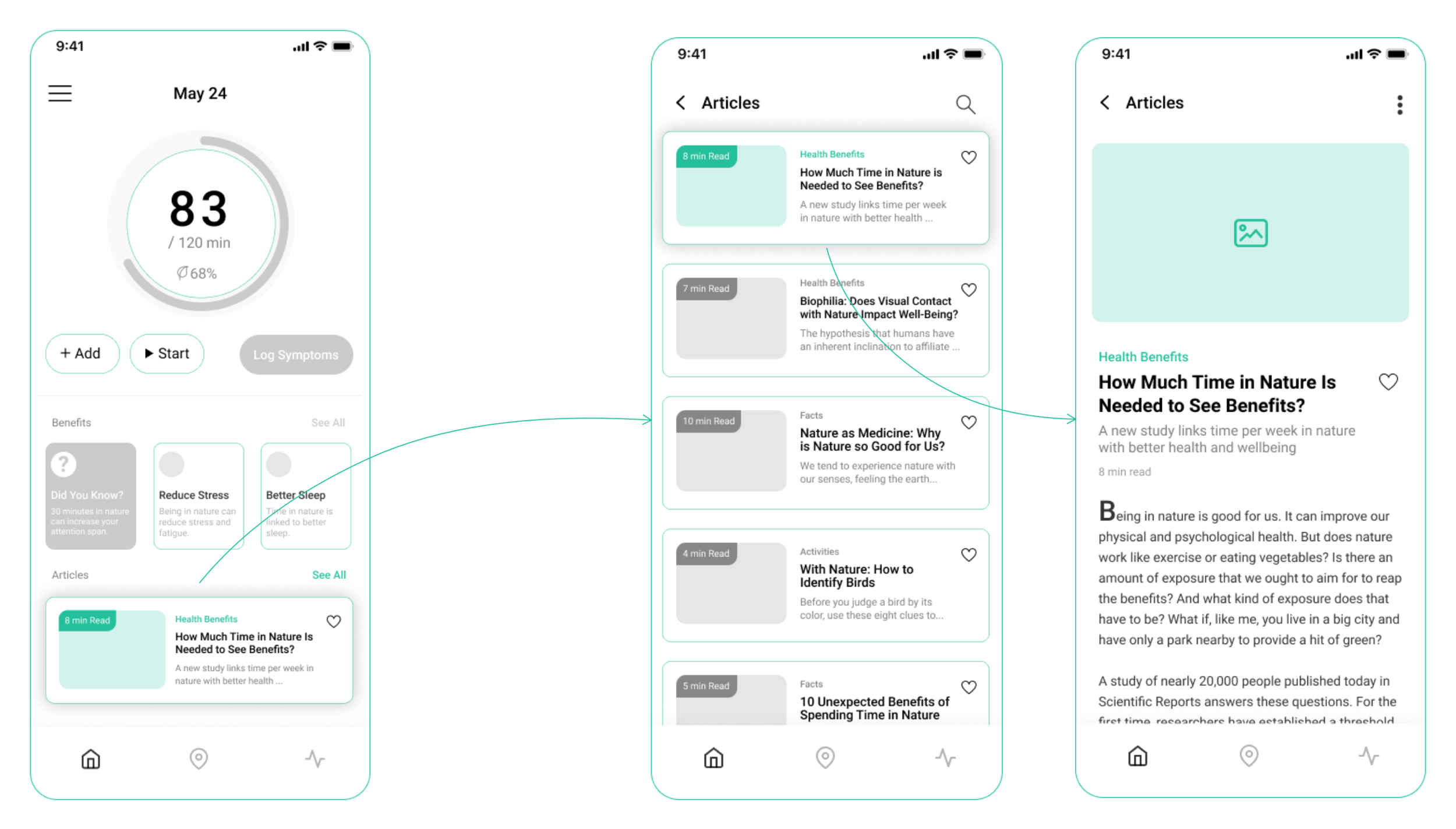
Mid-Fidelity Wireframe04 *
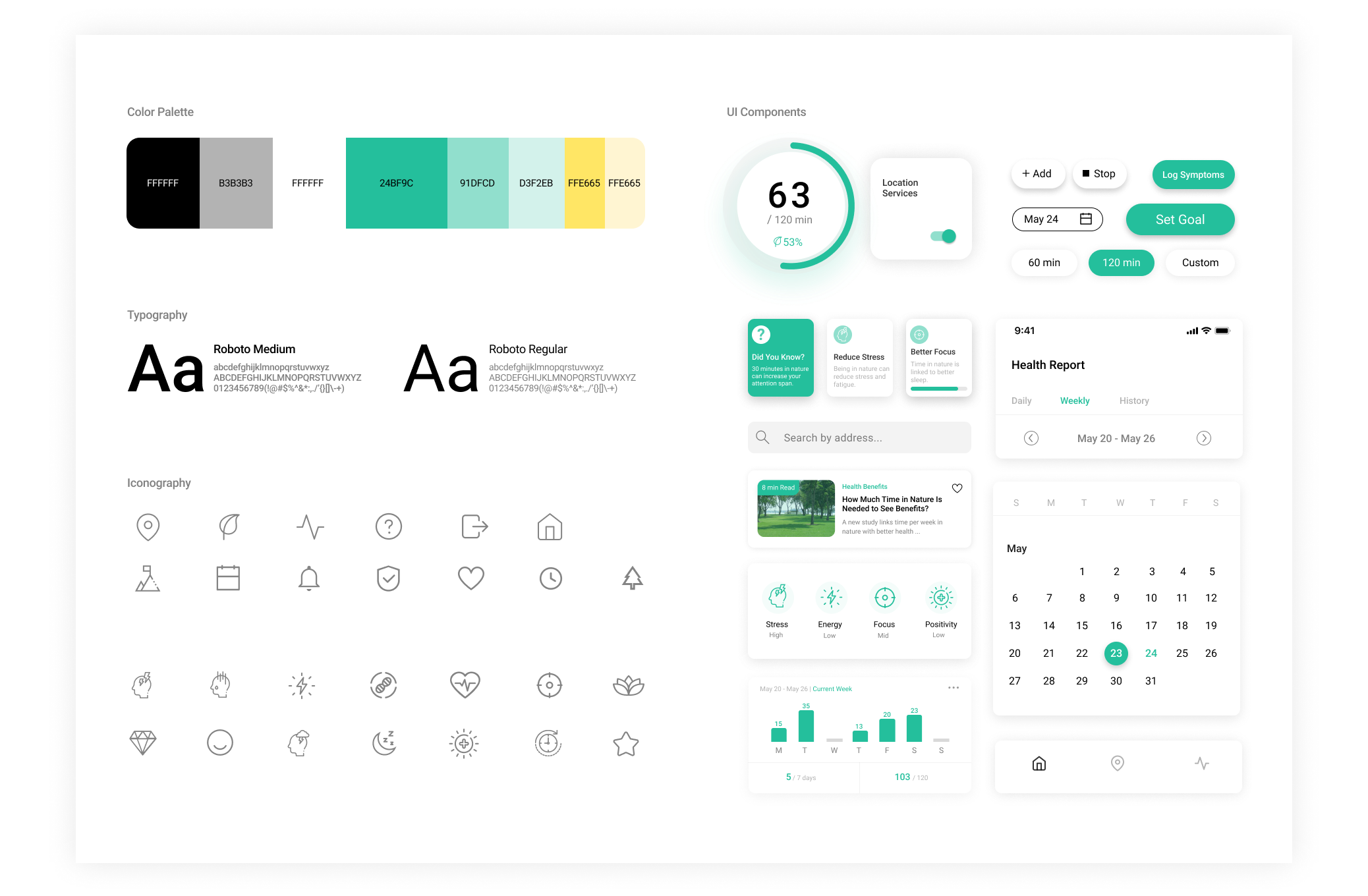
UI Style Guide —
Visual Identity05 *
Design —